−Table of Contents
- type:
- integration
- system:
- WordPress
- name:
- WordPress + FoxyCart, Basic
- description:
- A screencast + tutorial describing how to quickly and easiy set up Wordpress and FoxyCart together.
- tag:
- cms
- date:
- 2009-03-05
- developer:
- http://www.css-tricks.com/
Wordpress + FoxyCart
Please note: The code on this page is submitted by members of the FoxyCart community, and may not verified by FoxyCart.com LLC in any way, shape, or form. Please double check the code before installing. If you need help with it please post in our forum, but if we cannot offer assistance (due to unfamiliarity with this particular system or language) we apologize in advance.
Description
FoxyCart is easy to integrate with WordPress. In this example, we will:
- Create a special WordPress Page Template that includes a FoxyCart “Add to Cart” button that we can control from WordPress
- Include the FoxyCart CSS and JavaScript files (but only on the page template that needs them)
- Publish a new page in WordPress using the new Template
- Create a FoxyCart Checkout Template from WordPress
Screencast!
Custom Page Template for Products
Since you are reading this, we can assume that your WordPress-powered site will be being home to your eCommerce activities. But it is likely that every page on your site isn't a page with products for sale on it. You may have a regular blog area, a home page, contact page, etc. What we can do is make a special page template for all the pages that are products.
Your theme folder probably has a file called page.php in it. Duplicate that file, and name it page-product.php.
At the very top of that file, insert this bit of code:
<?php /* Template Name: Product */ ?>
Now when creating a new Page in WordPress, “Product” will appear in the dropdown menu for Template. We now have a special template that all of our products can use. This allows us to do anything we would like with these pages, such as have a special layout. Most importantly though, we can include a FoxyCart “Add to Cart” button in this template, and fill in the details about product name, price, and option directly from WordPress. We'll come back to this later.
Including the FoxyCart Files
FoxyCart needs a couple of CSS files and a JavaScript file in the <head> section to power and style the cart. In a WordPress theme, this <head> section resides in the header.php file. Copy the code you need from the Sample Code area (Step 1), and paste it in just above the </head> tag.
But remember, we don't need these files on every single page on our site, only on the product pages. WordPress provides a function that allows us to check if we are on a page using a certain template. Here is an example bit of code:
<?php if (is_page_template('page-product.php')) { ?> <!-- BEGIN FOXYCART FILES --> <script src="http://cdn.foxycart.com/YOURSTOREDOMAIN/foxycart_includes.js" type="text/javascript" charset="utf-8"></script> <link rel="stylesheet" href="http://cdn.foxycart.com/YOURSTOREDOMAIN/foxybox.css" type="text/css" media="screen" charset="utf-8" /> <link rel="stylesheet" href="http://cdn.foxycart.com/YOURSTOREDOMAIN/themes/standard/theme.foxybox.css" type="text/css" media="screen" charset="utf-8" /> <!-- END FOXYCART FILES --> <?php } ?>
Replace the YOURSTOREDOMAIN with your store domain or subdomain. If your domain is example.foxycart.com, just use example. If you're using a custom subdomain like secure.example.com, use that entire string. The CDN-style links are only available in FoxyCart v060+. If you're pre-v060 please use the code from the “sample code” section in your FoxyCart admin.
Using WordPress Custom Fields
Right below the standard write panel in WordPress resides the very powerful but oft-misunderstood Custom Fields. Custom Fields are are simply a way to attach extra data to a Post, that can be pulled out and used in any way whatsoever. These are particularly useful for something like a product. The page title and text area work great for the product title and description, but for things like price, options, and photos, custom fields are definitely the way to go.
Simply choose a name for the field (be consistent!) and give it a value. You can give the same field multiple values.
FoxyCart Buttons
In the Sample Code area (Step 2), there are some bits of code to create “Add to Cart” buttons on your pages. We will be using the “form” example, which should look a lot like this:
<form class="foxycart" action="https://yourstore.foxycart.com/cart" method="post" accept-charset="utf-8"> <input type="hidden" name="name" value="Cool Example" /> <input type="hidden" name="price" value="10" /> <label class="label_left">Size</label> <select name="size"> <option value="small">Small</option> <option value="medium">Medium</option> <option value="large">Large</option> </select> <input type="submit" name="Add a Cool Example" value="Add a Cool Example" class="submit" /> </form>
This code will create a dropdown menu (Small, Medium, Large) and a button that says “Add a Cool Example” on your page. Instead of hard-coding all these values, we will populate them by pulling information from our Page in WordPress.
Product Title
This line of code controls the product title:
<input type="hidden" name="name" value="Cool Example" />
Let's replace “Cool Example” with the title of the Page instead:
<input type="hidden" name="name" value="<?php the_title(); ?>" />
Product Price
This line of code controls the price:
<input type="hidden" name="price" value="10" />
Let's replace “10” with the price we set in our Custom Field:
<input type="hidden" name="price" value="<?php echo get_post_meta($post->ID, 'price', true); ?>" />
Product Options
This bit of code creates the dropdown menu of product options:
<select name="size"> <option value="small">Small</option> <option value="medium">Medium</option> <option value="large">Large</option> </select>
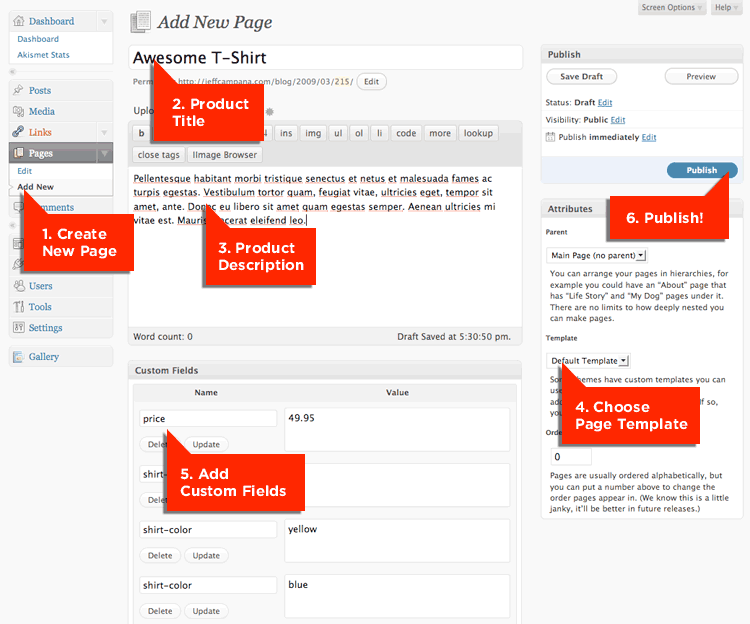
Let's replace that with a new set of product options. In our case, T-Shirt colors (as we set up in the above image of Custom Fields):
<select name="T-Shirt Color"> <?php $shirtColors = get_post_meta($post->ID, "shirt-color", false); foreach($shirtColors as $individualShirtColor) { echo "<option value=\"$individualShirtColor\">$individualShirtColor</option>"; } ?> </select>
Publishing a New Product
Now that we have done all this hard work, we are ready to capitalize on that because it will be so easy to publish new products!
- Create a New Page
- Title the product (Title of Post = Title of Product)
- Create product description (content of Post)
- Add Custom Fields (price and product options)
- Choose proper Page Template
- Publish!
Customizing Your Cart
FoxyCart gives you the ability to have your Checkout page customized to look exactly like your site. See Wiki Article on this. It does this by caching a URL that you give it that you prepare ahead of time to be the Checkout page. We can do this right from WordPress as well.
You will likely want to create a special page template just for this. See “Custom Page Template” above for the specifics. You'll probably want to create something like page-checkout.php in your theme, then create a new page using that template and publish it. The resulting URL will be something like http://yoursite.com/checkout/
Either in your template or the body of the post, make sure you include these two bits of text:
^^cart^^ ^^checkout^^
IMPORTANT: When you are giving FoxyCart the URL to cache for your Checkout page, add a hashtag to the end of the URL, like this: http://yoursite.com/checkout/#