Table of Contents
- type:
- integration
- supports-foxycart-version-from:
- 2.0
- system:
- crafty clicks, fetchify
- name:
- Crafty Clicks
- description:
- Add Fetchify's address lookup and validation to your checkout
- date:
- 2018-11-15
- version:
- 1.0
- developer:
- https://fetchify.com/?affiliate=foxy
Fetchify Address Validation

The following integration adds address autocompletion and validation using Fetchify's Address Auto-Complete solution, with support for over 240 countries.
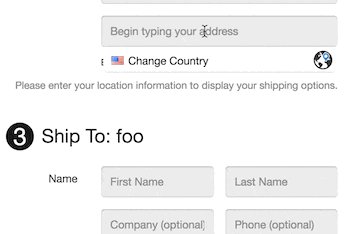
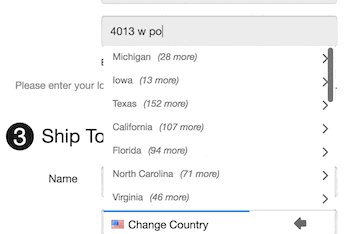
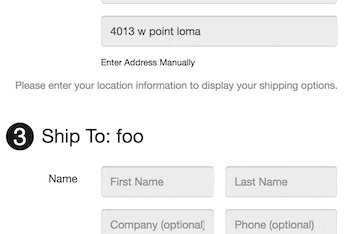
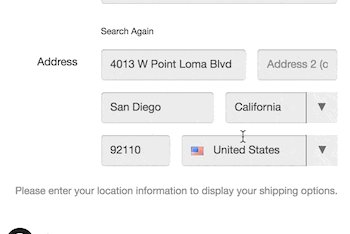
This is how it looks in action:
Requirements
- Foxy 2.0
Installation
Step 1: Signup with Fetchify
This integration requires an account with Fetchify, which you can sign up for on their website at https://fetchify.com
Step 2: Add custom code
In your store's FoxyCart administration, proceed to the “configuration” section. If it's not already enabled, enable the option labelled “Add custom header and footer code to your templates”.
Then, within the “footer” textarea, paste the following code:
{% if context == "checkout" %}
<script type="text/javascript" src="https://cc-cdn.com/generic/scripts/v1/cc_c2a.min.js"></script>
<script type="text/javascript">
(function($, FC) {
var cc_AccessToken = "XXXXX-XXXXX-XXXXX-XXXXX"; //Access Token Required for plugin to function
// Show a separate search field instead of using address 1
var cc_Search = true; // true or false
// Hide the address fields if an address isn't already entered (ignored if search is false)
var cc_Hide = true; // true or false.
// Show the CraftyClicks logo in the results UI
var cc_showLogo = true; // true or false.
// Set the theme for the UI
var cc_ambient = 'light'; // 'light’ or 'dark’
// Set the accent colour for the UI
var cc_accent = 'blue'; // default, red, pink, purple, deepPurple, indigo, blue, lightBlue, cyan, teal, green, lightGreen, lime, yellow ,amber, orange, deepOrange, brown, grey or blueGrey
// Lanuage strings
var cc_search_placeholder = 'Begin typing your address';
var cc_address_placeholder = FC.json.config.lang.checkout_address1;
var cc_country_placeholder = 'Type here to search for a country';
var cc_country_button = 'Change Country';
var cc_generic_error = 'An error occured. Please enter your address manually';
var cc_no_results = 'No results found';
var cc_enter_address_manually = 'Enter Address Manually';
var cc_search_again = 'Search Again';
// Foxy + CraftyClicks 2022-03-09
var cc_countryList=[];function cc_Hide_Fields(c,e){$("#"+c+"_address1").closest(".fc-address-entry__address-container").hide(e),$("#"+c+"_postal_code").closest(".fc-form-group--postal-code").hide(e),$("#"+c+"_c2a_retry").hide(e),$("#"+c+"_c2a_manual").show(e),$("#"+c+"_search_bar").show(e)}function cc_Reveal_Fields(c,e){$("#"+c+"_address1").closest(".fc-address-entry__address-container").show(e),$("#"+c+"_postal_code").closest(".fc-form-group--postal-code").show(e),$("#"+c+"_c2a_manual").hide(e),cc_Hide_Search(c,e)}function cc_Hide_Search(c,e){$("#"+c+"_c2a_manual").hide(e),$("#"+c+"_search_bar").hide(e),$("#"+c+"_c2a_retry").show(e)}function cc_Reveal_Search(c,e){$("#"+c+"_c2a_retry").hide(e),$("#"+c+"_search_bar").show(e,(function(){$(this).focus()}))}function cc_Add(c){"true"!==$("#"+c+"_address1").attr("cc_applied")&&(cc_Search&&($("#"+c+"_address1").closest(".fc-address-entry__address-container").before('<div class="fc-form-group fc-address-entry__search-container"><div class="fc-container__grid--input--address1 col-xs-12 col-sm-8 col-sm-offset-3"><label for="search-bar" class="fc-form-label fc-form-label--billing-address1">Address Search</label><input type="text" id="'+c+'_search_bar" name="'+c+'_search_bar" value="" placeholder="Address Search" class="fc-form-control" style="width:100%"><p id="'+c+'_c2a_manual" style="cursor: pointer; margin-bottom: 0px; margin-top: 1em; font-size: 0.8125em;">'+cc_enter_address_manually+'</p><p id="'+c+'_c2a_retry" style="cursor: pointer; margin-bottom: 0px; margin-top: 1em; font-size: 0.8125em; display:none;">'+cc_search_again+"</p></div></div>"),$("#"+c+"_c2a_manual").on("click",(function(){cc_Reveal_Fields(c,200)})),$("#"+c+"_c2a_retry").on("click",(function(){cc_Reveal_Search(c,200)}))),cc.attach({search:cc_Search?c+"_search_bar":c+"_address1",line_1:c+"_address1",line_2:c+"_address2",company:c+"_company",town:c+"_city",postcode:c+"_postal_code"},{onResultSelected:function(e,a,_){$('[data-fc-id="'+c+'_country"]').val()!=_.country.iso_3166_1_alpha_2&&$('[data-fc-id="'+c+'_country"]').val(_.country.iso_3166_1_alpha_2).change(),"INPUT"===$('[data-fc-id="'+c+'_region"]')[0].nodeName?$('[data-fc-id="'+c+'_region"]').val(_.province_name).trigger("focusout"):($('[data-fc-id="'+c+'_region"]').val(_.province_code).trigger("focusout"),$('[data-fc-id="'+c+'_region_name"]').val(_.province_name)),$("#"+c+"_postal_code").val(_.postal_code).trigger("focusout"),$("#"+c+"_address1").val(_.line_1).trigger("focusout"),$("#"+c+"_address2").val(_.line_2).trigger("focusout"),$("#"+c+"_city").val(_.locality).trigger("focusout").trigger("change"),cc_Hide&&cc_Search&&cc_Reveal_Fields(c,200)}}),cc_Search&&cc_Hide?""==$("#"+c+"_address1").val()&&""==$("#"+c+"_city").val()?cc_Hide_Fields(c,0):cc_Reveal_Fields(c,0):cc_Search&&($("#"+c+"_c2a_manual").hide(),""==$("#"+c+"_address1").val()&&""==$("#"+c+"_city").val()?cc_Reveal_Search(c,0):cc_Hide_Search(c,0)))}function cc_Init(c){if("enabled"!=FC.json.config.template_config.postal_code_lookup.usage){var e=[];if("customer_shipping"===c||"checkout"===c)if(FC.json.has_multiship)for(var a=0;a<FC.json.multiship_data.length;a++)e.push(FC.json.multiship_data[a].prefix);else FC.json.shipping_address.has_shippable_products&&e.push("shipping");"customer_billing"!==c&&"checkout"!==c||!$("#billing_address1").is(":visible")||e.push("billing");for(a=0;a<e.length;a++)cc_Add(e[a].trim())}}$('[data-fc-id$="_country"]:first option').each((function(){""!=this.value&&cc_countryList.push(this.value)})),FC.client.on("ready.done",(function(){cc=new clickToAddress({accessToken:cc_AccessToken,tag:"foxyCart",enabledCountries:cc_countryList,countryMatchWith:"iso_2",showLogo:cc_showLogo,style:{ambient:cc_ambient,accent:cc_accent},texts:{default_placeholder:cc_Search?cc_search_placeholder:cc_address_placeholder,country_placeholder:cc_country_placeholder,country_button:cc_country_button,generic_error:cc_generic_error,no_results:cc_no_results},domMode:"id"}),cc_Init("checkout")})),FC.client.on("render.done",(function(c){cc_Init(c.block_id)}));
})(jQuery, FC);
</script>
{% endif %}
Step 3: Customise code
At the top of the code, you'll need to update the following line with your own Access Token from your Fetchify account:
var cc_AccessToken = "XXXXX-XXXXX-XXXXX-XXXXX"; //Access Token Required for plugin to function
Below that, you'll see two blocks of variables that you can update if you wish. Most are relatively self-explanatory - but we'll highlight the first two options here in terms of the customisation you can apply.
The variable for cc_Search dictates how the customer will interact with the autocomplete. If set to true, then the customer will see a separate search input above the normal address fields. If set to false, there won't be a separate input, but the customer will use the normal address line 1 field.
The variable cc_Hide, if set to true, will hide the address fields by default, if cc_Search is also set to true. Once the customer selects an address (or if an address is already prefilled), the address fields will be shown.
Step 4: Turn off native postcode lookup
As the new integration will take care of auto-filling the customers address, the normal postcode lookup functionality isn't needed, and can cause conflicts when enabled.
To turn that off, within the “configuration” section, uncheck the checkbox for “Enable city and region lookup by postal code”
Note that you should have address fields unhidden in the configuration. If your integration isn't working, try reviewing the “Customize which checkout fields are shown and required settings” on the configuration page and ensure that the Address 2 field is set to “Optional”.
Step 5: Review Country/Region Whitelist/Blacklist
Fetchify supports setting a restricted list of countries that the customer can select through their UI, but currently it's not possible to set that per autocomplete, but rather for the whole page.
As such - if you restrict the billing and shipping differently, and both are present on the page - just the shipping restrictions will be utilised for the country selection in the Fetchify UI. It's also not possible to restrict regions within the Fetchify UI as you can within the FoxyCart configuration.
As the normal address fields are still used for capturing the actual address though, our normal checkout validations will still handle unique validations - but it's worth noting that the customer may be able to initially autocomplete an address that turns out to be invalid.
Step 6: Save and test!
After you've made all of the modifications to your store's configuration in the Foxy administration, save the configuration.
Now you're ready to test! Add a product to your cart, head to the checkout and you should see the address auto-complete as you type.