Table of Contents
Templates, Caching, and Template Customization with HTML + CSS
Customizing your template is easier than you might think. If there's one takeaway from this page, it should be that FoxyCart's AutoMagiCache makes getting a customized template easy. Really, we promise. No template language to learn. Just your own HTML and CSS, securely cached. So don't be afraid, and do customize your template!
Setting up a customized checkout template in FoxyCart is about as easy as it can get, thanks to AutoMagiCache. But it's also radically different than you're probably expecting. Here's a quick guide to setting up your template to seamlessly integrate FoxyCart into your existing site design.
The idea here is that you're going to create a page on your site with “placeholders” where the FoxyCart functionality will go. You should know enough HTML and CSS to be comfortable editing code in order to make this happen, though if you're still learning and are using a WYSIWYG like Dreamweaver the basic ideas still apply. Once this page is created and uploaded/published on your site, you'll enter that URL into your FoxyCart admin, and FoxyCart will grab your code, work some magic (seriously), you'll be good to go.
What Are Templates and Why Do You Care?
Nearly every piece of HTML that FoxyCart presents to your customers is configurable in a template for your store. There are individual templates for:
- Email Receipts in plain text and HTML, for the store-wide as well as category-specific varieties.
While you can certainly use the default templates, we will see just how easy it is to use your own site's design for your FoxyCart templates.
Making It Easy: AutoMagiCache
See It In Action
If you really don't want to bother with the technical details yet, take four and a half minutes to watch an explanation of AutoMagiCache in action. (Thanks to our good friend at My619.com for the screencast.)
<flashplayer width=962 height=721>file=http://static.www.foxycart.com/video/screencasts/checkout_template_creation2.flv</flashplayer>
A Quick Start Guide
- Create a page on your site that has the following placeholders. These should be placed where you'd like your checkout and cart to go. If you'd like to use one of the “default” styles, you'll want to put the
cartplaceholder before thecheckoutplaceholder, but you don't need to display thecarton your checkout page if you don't want to. (It's probably a good idea though.)^^cart^^^^checkout^^
- If you'd like to use one of the default styles, add the following CSS calls right above your closing
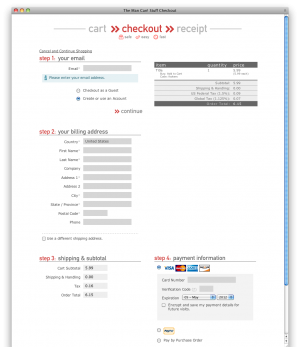
</head>tag:- For the “standard” red/black theme, as seen here, use this code:
<link rel="stylesheet" href="https://^^store_domain^^/themes/standard/styles.css" type="text/css" media="screen" charset="utf-8" />
- For a stripped down, text only style (which is very useful as a starting point for customizing), use this:
<link rel="stylesheet" href="https://^^store_domain^^/themes/text/styles.css" type="text/css" media="screen" charset="utf-8" />
- Upload/publish that page to your server (at a publicly accessible URL).
- Login to your FoxyCart admin.
- Enter that URL into your FoxyCart admin (on the Templates → Checkout page).
- Hit the “cache your url” button.
- Hit the “update template” button at the bottom of the page after the page has reloaded and you've received the green success box. If you'd like, you can copy the cached code and review/modify it (though if you have to modify it, it's probably a bug that we'd love to fix if you let us know).
- Test your template. Try something like this to go directly to checkout:
http://YOURDOMAIN.foxycart.com/cart?name=blah&price=10&cart=checkout
Advanced Customizations for Advanced Fun
What follows is a brief recommended approach to advanced template customizations, followed by a two part screencast series illustrating the technique.
This tutorial requires:
- Follow the steps above just to get familiar with things.
- Create a new CSS file to override the theme file described above. Make sure your new CSS file is included after the theme file. This is important, since any file on
foxycart.comwill automatically be updated when you change versions. - Use Firebug and the Web Developer Toolbar's live CSS editing to override the necessary styles. For example, if you want to change a background image, just include that line. Don't include any of the padding or anything, as it could make upgrading more difficult.
- It might make sense not to cache your template while you develop, as it's a much slower process. Rather, just ignore the security warnings during development, but make sure you re-enable them once you're cached and ready for final testing.
- Once everything is as it should be, recache your template and test again.
- Have some friends test, just to be on the safe side.
Watch the screencasts below to see this approach in action. Even if you're a CSS Ninja, you may pick up a trick or two. And if you have additional tips or tricks feel free to add a comment. (This is a publicly editable wiki because we value the feedback of our users.) Click the links below to load the video.
- Customizing your checkout, part 1
- Customizing your checkout, part 2
http://static.www.foxycart.com/video/screencasts/FoxyCart_Modifying_the_checkout_page_part1.flv?997x764
Caching Assets Manually
If for some reason you don't want to use AutoMagiCache to do things automatically, you can securely cache your http images on our server (https) by calling them like this:
https://YOURDOMAIN.foxycart.com/cache.php?url=http://example.com/path/to/image.gif
Please note that this will only work on your cart, checkout, and receipt pages. Again, this is done automatically if you cache your template using AutoMagiCache, so you only need to do this if you're not caching your template.
Default Template Styles
As of v0.7.0, there are two included themes.
AutoMagiCache Technical Details
What It Does
- Pulls in target URL.
- Strips any <base> tags.
- “Convenience replacements”, currently converting “http” to “https” links for:
- Google Analytics
- Imports non-secure external CSS
- Rewrites all image paths (
*.jpg,*.jpeg,*.png,*.gif) to use FoxyCart image caching. - Sticks it inline, inside CDATA comments.
- Imports non-secure external JS
- Replaces
/ /with\/\/when not preceded by a space or line break. - Replaces all
</with<\/. - Sticks it inline, inside CDATA comments.
- Rewrites all
<img>paths to use FoxyCart image caching. - Rewrites all
<a>paths to point to the correct locations. - Rewrites all
<form>actions to point to correct locations.
What Is Supported?
- Most everything not listed below.
Important Notes
- Preventing Hotlinking? If you're running scripts to prevent hotlinking, that may interfere with the template caching. If images aren't showing up properly, turn off your hotlinking protection while you cache your templates.
- Attributes must be enclosed in single or double quotes like
src=“foo/bar”orsrc='foo/bar'. - Your page must have a UTF-8 content type so you may need to add this inside your document's head tag:
<meta http-equiv=“Content-Type” content=“text/html; charset=utf-8”/>. - Flash will not be cached. Because it's near-impossible to “see inside” of a
swffile, there's no good way to ensure that additional necessary files (likexml,flv, etc.) are cached along with theswffile itself. - “Upward relative paths” (stuff like
../foo/bar.ext) more than one level deep are not supported.../foo/bar.extwill work, but../../foo/bar.extwill not. If you have a legitimate need for more than one level deep, let us know. @IMPORTrules more than one level deep are not supported. An import will work just fine, but an import inside an import won't be cached. If you have a legitimate need for more than one level deep, let us know.- jQuery must be v1.1.2+ or it will conflict with internal FoxyCart functionality.
- HTC files. These may work if you're using a custom subdomain, but likely will not work if you're using a default
*.foxycart.comsubdomain.
Comments, Conditional Comments, and the Ampersand ("&")
For some reason, Firefox and Internet Explorer may have problems when you have the ampersand (“&”) character inside of code comments:
<!-- Some text & more -->
This issue may be related to your doctype, so if you encounter this please let us know.
Placeholders in your CSS or JS
The following placeholders will be replaced with “spaced” placeholders in cached CSS and JS, to prevent problems with parsing placeholders that shouldn't be parsed.
^^cart^^→^^ cart ^^^^checkout^^→^^ checkout ^^^^receipt^^→^^ receipt ^^^^analytics_google^^→^^ analytics_google ^^