This is an old revision of the document!
Table of Contents
Multi-Ship: Multiple Shipping Addresses on a One-Page Checkout
What is Multi-Ship?
FoxyCart's “Multi-Ship” functionality allows for a single order to contain multiple “sub-orders” of sorts, each of which can be shipped to a separate address. While this option really doesn't make much sense for a “normal” store, it can be a fantastic option for merchants selling things like gifts, cookies or desserts, or other items that typically are purchased by one person but shipped to multiple locations.
While it is a little more advanced than the standard single-ship checkout process, it's really not that bad, and can be a very profitable feature if the product and target market are right.
How Multi-Ship Works
There are no boxes to check nor switches to flick in your FoxyCart administration in order to start using Multi-Ship.
Multi-Ship is enabled by adding a ''shipto'' parameter to any products added to the cart. To see it in action, add to cart at least 2 products with different values of the shipto parameter, for example:
<a href="https://YOURSTORE.foxycart.com/cart?name=ShipToMe&price=11.99&shipto=Me">This ships to me</a> <a href="https://YOURSTORE.foxycart.com/cart?name=ShipToMom&price=12.99&shipto=Mom">This ships to Mom</a>
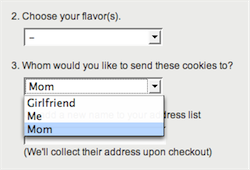
The value of the shipto can be anything, but we recommend a quick bit of javascript (results of which is displayed below) to keep shipto values consistent and easy to manage for your customers.
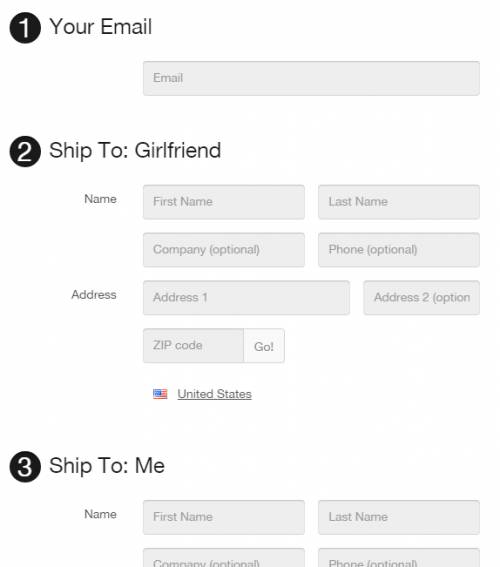
With Multi-Ship enabled for your store, you'll notice that your cart now displays products grouped by “ship to” headings, and the checkout (displayed below) also has different functionality in the shipping address section.
Each shipto address can accept custom fields per ''shipto'' (as displayed above), and each shipto section will receive its own shipping options as configured for your store. It also will display a per-shipto subtotal, and all of this will be reflected in the email receipts as well.
Worth noting is that, like all product options, a shipto value cannot be changed on a product once it is in the cart. Products can be removed and re-added, but not modified, so you'll want to make it easy for your customers to view their cart in order to remove products as necessary.
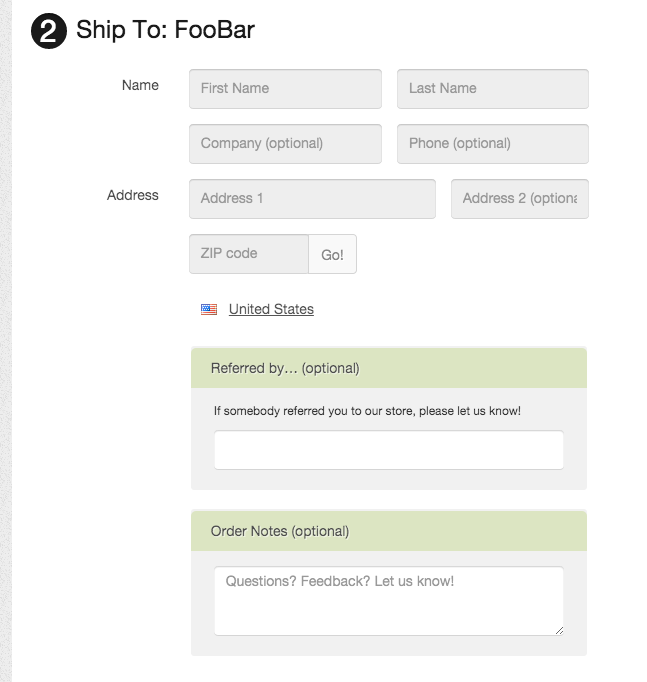
Custom Address Fields for MultiShip
Just like normal custom checkout fields, you can add additional custom fields per shipping address on the checkout. Just add the extra code in the appropriate section of the template configuration options in the admin, and the rest happens fairly automagically. It'll look something like this:
Here's some sample code for adding a referral source for each shipto address:
<div class="fc-form-group ">
<div class="col-sm-8 col-sm-offset-3" data-fc-error-for="referral_source" data-fc-error-class="fc-alert-container--error">
<div class="fc-input-group-container fc-input-group-container--checkbox fc-input-group-container--active">
<label class="fc-input-group-container__title fc-input-group-container__title--forced fc-form-label">
Referred by… (required)
</label>
<div class="fc-form-group">
<p>Please let us know who referred you.</p>
<input
type="text"
id="referral_source"
name="referral_source"
placeholder=""
autocomplete="off"
class="fc-form-control"
formnovalidate=""
autofocus=""
aria-required="true"
value="{{ referral_source }}"
data-fc-required
>
</div>
</div>
</div>
</div>